
Holaaa lector@s, qué tal? yo genial porque a estas horas probablemente esté ya en Madrid!!jijijiij. Seguro que ya habré subido alguna foto a Instagram. Pero no os iba a dejar sin entrada de Trucos para Blogger esta semana. Tened en cuenta que ahora es cuando yo le estoy dando forma al blog y por tanto es cuando más dudas me surgen y más estoy investigando sobre el tema. Puede que de aquí a un tiempo no publique tantas entradas de este tipo como ahora.
Bueno, no me enrollo más y voy a lo que voy. En la mayoría de blogs se puede ver al final de cada post una lista de entradas relacionadas y un mensaje del tipo: "También te puede interesar:". Es algo que Blogger no trae por defecto y yo quería eso en mi blog. La verdad es que si nos fijamos bien, es relativamente fácil darse cuenta que en la mayoría de los casos se hace a través de una web externa llamada Linkwithin (porque aparece un enlace en el widget). Pero hay un par de detallitos que os dejo por aquí y así os ahorro el tiempo de buscarlos.
Veamos como se hace todo paso a paso:
- Entramos en la web de http://www.linkwithin.com/learn
- Rellenamos el formulario con nuestro email, la dirección de nuestro blog, la plataforma de nuestro blog (podemos usarlo en Blogger, Wordpress o Typepad) y el número de historias (o entradas relacionadas) que queremos que aparezcan:
- Pulsamos el botón Get Widget!
- En la siguiente pantalla pulsamos sobre Install Widget
- En el siguiente paso aparece esta pantalla:
- Si en lugar de Related post: queremos que el mensaje salga en español habrá que añadir la línea siguiente en el cuadro de Editar Contenido:
- Si no queremos que el widget aparezca en la página principal del blog, es decir que la lista de entradas relacionadas aparezca SÓLO en las páginas de los post (cuando pulsamos sobre el botón Leer más ...) habrá que ir al cuadro Editar Plantilla, y sustituir la línea de código que aparece por esta:
- Un vez hecho esto, pulsamos sobre Añadir artilugio.
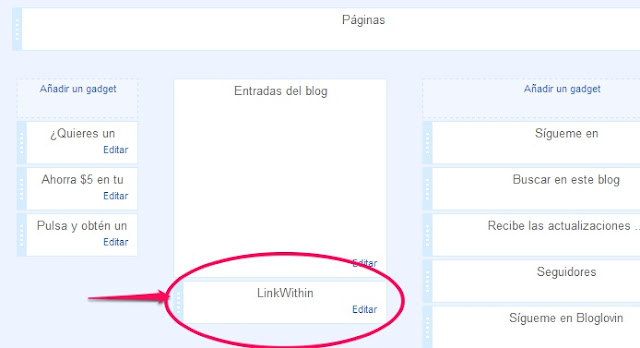
- Ahora volvemos a Blogger, a la opción Diseño. Aquí veremos que ha aparecido un nuevo gadget en una de las columnas. Para que aparezca en el pie de los post habrá que moverla debajo del área de Entradas del Blog.
Este punto era al que me refería. Ahora hay que hacer un par de cosillas para configurar a nuestro gusto el widget:
<script>linkwithin_text='Quizás también te interese:'</script>
Escribiendo el texto que queramos que aparezca.
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
Este último punto es cuestión de gustos. Yo no quería que debajo del trozo del post que sale en la página principal salieran las entradas relacionadas ya que quedaba muy repetitivo y la página muy cargada. Con esto consigo que el widget aparezca solo en cada uno de las páginas de las entradas. Con esto el código queda de la siguiente manera:
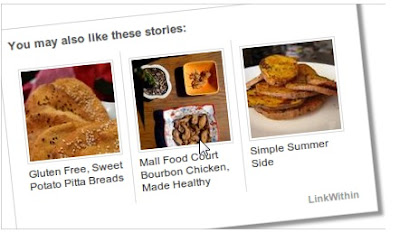
Y después de todos los pasos, así es como queda nuestro nuevo gadget:
Y nada más. Espero que os haya gustado y sobre todo que os haya sido útil!!
Gracias por pasarte y comentar
Si te ha gustado hazte seguid@r del blog!!






13 comentarios:
Hola...
Espero que te lo pases genial en Madrid, yo me voy dentro de 4 días...
Como siempre un post genial que será de mucha utilidad. Esta aplicación también me enamoró cuando la vi y la tengo en mi otro blog, no en este que es de belleza.
Saludos y feliz sábado!
que útiles son estos consejos para las que tenemos blog y 0 experiencia. jaja.
Te he dicho que me encanta esta sección? Siempre me descubres cosas nuevas con ela.
Un beso y espero una entrada con tu viaje a Madrid ;)
@Gladys
Hola Gladys! sí que me lo he pasado bien! La aplicación la tienen muchos blogs pero los tips que he dejado los estuve buscando "por ahí" y si a alguna le he ahorrado el trabajo, pues genial.
Un saludo!
@Judicandy
Hola Judicandy, me alegro mucho de que te haya servido. De eso se trata!
Gracias por comentar. Un saludo!
@Aina Köhler
Holaa, me alegro mucho que te guste tanto! Y sí haré una entrada dedicada al viaje a Madrid y a las "cajas de experiencias" ya que fue de esta forma cómo nos cogimos el hotel.
Un saludo!
he seguido todos los pasos y cuando entro en diseño no me aparece el gadget..
@gloria
Hola gloria,
has mirado en las barras laterales? el gadget no sale directamente en la ubicación que debe aparecer (es decir debajo del cuerpo de los post) sino que lo tienes que mover tu a ese lugar.
A mi me salió en la barra lateral izquierda y al principio tampoco lo veía. Míralo bien.
Un saludo
Wao nena... Esta entrada me ha super encantado... Ya la apliqué a mi blog jijiji... Gracias y te invito a visitarlo y si gustas suscribirte estas cordialmente invitada... Gracias por el apoyo...
http://salissaprincess.blogspot.com/
@Sara M. y Melissa Del C.
Hola chicas!
me alegro que os haya gustado el truquillo y sobre todo que os haya servido!
Ya soy seguidora de vuestro blog!
Un saludo
El mejor día, muchisimas gracias, busque y busque esta solución y por fin tu me ayudaste, muchas gracias y te sigo, vengo comenzando y recibo que te pasas un diita por mi blog, el mejor día.
yo ya te sigo muy ¡buen blog!!!
Hola,
Yo lo he puesto pero las imágenes no salen alguien sabe por qué???
Gracias
Exelente muchas gracias, mira como quedo: http://caciclon.blogspot.com/2013/11/ciclon-empata-contra-petrolero.html
Publicar un comentario