
AÑADIR UN FORMULARIO DE CONTACTO PARA NUESTRO BLOG
El primer paso del tutorial es el de crear el formulario en sí. Esto lo
vamos a hacer a través de Google Drive. Google Drive es un
servicio que nos permite tener un disco duro virtual de 5GB -como
Dropbox- que además nos permite crear documentos directamente desde
nuestro navegador sin necesidad de programas instalados en nuestro PC.
El tipo de documentos que se permiten crear son: un documento
(equivalente a un fichero de Microsoft Word), una presentación
(equivalente a un fichero de Power Point), una hoja de cálculo
(equivalente a una hoja de Excel), un Formulario (ESTO ES LO QUE
NOS INTERESA) o un dibujo (muy
interesante si queréis hacer un esquema). Además una
vez creado el tipo de archivo que queramos éste se quedará guardado en
nuestro Google Drive y lo podremos tener disponible en cualquier parte
a través de una conexión a Internet.
- Entramos en Google Drive y nos logueamos como en Blogger: https://drive.google.com/
- Pulsamos el botón CREAR de la derecha y a continuación Formulario
Nos aparecerá la pantalla siguiente:
- En la pantalla nos encontramos con las siguientes opciones:
- Título del formulario: aquí se escribirá un título si queremos que aparezca sobre el formulario
- Descripción del formulario: si queremos que aparezca una pequeña descripción o algún mensaje debajo del título lo escribiremos aquí.
A partir de aquí comenzamos con las preguntas:
- Título de la pregunta: lo que queramos que salga sobre el cuadro de texto. Por ejemplo: Nombre, Mensaje, Email, etc ...
- Descripción de la pregunta: si escribimos algo aquí aparecerá un texto de ayuda al lado de nuestra pregunta. Ejemplos típicos: escriba su nombra completo, asegúrese que su email es una dirección válida.
- Tipo de pregunta: esta es la opción más importante. Tenemos que saber qué tipo de pregunta queremos hacer. Os indico el tipo que hay:
- Texto: para escribir una sola línea de texto. Ejemplo: Nombre, Apellido, Asunto, etc ...
- Texto de párrafo: permitir escribir más líneas de texto. Ideal para que se escriba el Mensaje que el usuario quiera enviarnos.
- Tipo Test: las típicas "bolitas" de las encuestan OJO! entre las diferentes opciones que escribamos sólo se permite la elección de una de ellas.
- Casillas de verificación: opción parecida a la anterior pero en este caso con cuadriculas en lugar de bolitas. La diferencia está en que en este caso se permite la elección múltiple.
- Elegir de una lista: en este caso se presentan varias opciones en una lista desplegable.
- Escala: para presentar opciones de respuesta ordenadas en una escala con diferente puntuación
- Cuadrícula: ¿alguna vez habéis contestado a una encuesta de Ipsos? pues este tipo de respuesta sirve para crear preguntas en cuadrícula.
Os dejo un ejemplo de formulario con todas las opciones de respuestas para que sepáis exactamente cómo quedan:
Un formulario de Contacto es mucho más sencillo que esto. Sólo se necesitan unas preguntas de Texto y una de Texto de párrafo para el Mensaje que el usuario quiera enviarnos. Os dejo aquí mi Formulario de Contacto:
Una vez que tengamos creado el formulario, hay dos opciones más que se pueden modificar:
- El aspecto del formulario: pulsando el botón de Diseño, se os presentan diferentes plantillas. En mi caso el formulario de ejemplo lo he hecho con la plantilla Grey Shadows y el de Contacto lo he dejado sin ninguna plantilla
- La respuesta que obtendrá el usuario al pulsar el botón de Enviar del formulario: para ello hay que pulsar sobre Más Acciones y a continuación Modificar confirmación y nos aparecerá la siguiente pantalla para modificar la respuesta:
Una vez creado ya definitivamente el formulario hay que insertarlo en una Página que se llamará Contacto.
- Para ello hay que pulsar de nuevo en Más Acciones y después en Insertar. Aparecerá una ventana con un código que habrá que copiar para posteriormente pegarlo en nuestra página o entrada.
[pantalla de código de inserción del formulario en nuestro blog]
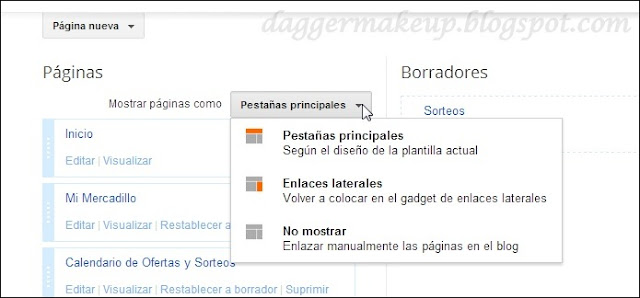
- Ahora nos dirigimos a Blogger, en el menú de Pagina. Creamos una página nueva que se llame Contacto y copiamos en ella el código copiado del formulario.
- Una vez creada la página seleccionamos la forma en que queremos que se muestre: como un menú superior -Pestañas principales- o como un menú lateral -Enlaces laterales-.
Con esto ya tendremos un formulario de contacto en nuestro blog! PERO QUEDA UNA COSA MÁS (y bastante importante además. Imagino que tod@s lo que querremos será que se nos avise cuando alguien rellene el formulario de contacto -porque sino para que lo hemos hecho? jejeje-. Bien, para esto hay que realizar otros tres pasos más:
- Volvemos a Google Drive, veremos que aparece un archivo con nuestro formulario de contacto. Pulsamos sobre él:
Y sorprendentemente vemos que se abre es un fichero de Excel. Bien, esto es porque Google vuelca los datos recibidos a través de los formularios en hojas de cálculo.
Para volver a visualizar la ventana de creación del formulario -por si quereis modificar algo- sólo hay que ir a Formulario y a continuación Modificar formulario:
- Para Google nos avise cuando alguién rellene nuestro formulario, habrá que pulsar sobre Herramientas, reglas de notificación ... donde nos aparecerá la ventana siguiente:
- Pulsaremos sobre Añadir .... y en la ventana siguiente seleccionaremos las siguientes opciones:
Hay otras opciones -que podéis mirar- pero estas son las básicas para que cuando alguien pulse Enviar se os envíe un correo a vuestra dirección de correo asociada a Blogger.
¡Y CON ESTO SÍ QUE TENEMOS NUESTRO FORMULARIO DE CONTACTO!
AÑADIR UN FORMULARIO PARA SORTEOS EN NUESTRO BLOG
Bueno, básicamente este ejemplo es igual que el anterior sólo que
escribiendo las preguntas que queráis hacer para el
sorteo. Os dejo un ejemplo:
La única diferencia reside en que en lugar de insertar el formulario en
una página, se insertará en el cuerpo de la entrada del
sorteo directamente -recordad que sólo hay que copiar y pegar el código
HTML en el lugar que queramos-.
Cada vez que alguien complete el formulario, aparecerá una nueva línea
en la hoja de cálculo con todos los datos introducidos. Esto es muy
útil en el caso de sorteos ya que en la misma hoja de cálculo -o en
otra hoja dentro del mismo fichero- podemos
ir introduciendo los números de participación de las
participantes. Yo esto lo veo mucho más fácil que ir pasando datos
desde los comentarios, no creéis??
UNA ÚLTIMA COSA MÁS ....
Si os pasa como a mi que los formularios se os "descuadran" (os salen más pequeños o más grandes que la zona de escritura de las entradas) podéis modificarlos cambiando las cifras de anchura -width- y altura -height- del código HTML que obtenéis para insertar el formulario:
En mi caso, tengo que estrechar el formulario cambiando la cifra 760 por 730.
Y ahora sí, entrada terminada. Os ha parecido muy larga?
Y vosotr@s? ¿Qué método usáis para
vuestros sorteos? ¿sabíais usar los formularios?
Gracias por pasarte y comentar
Si te ha gustado hazte seguid@r
del blog!!

















16 comentarios:
Muchas gracias por esta entrada sirve de gran ayuda!!! Muaaaakkkk
zuluchi.blogspot.com.es
@zulima colina
Hola zulima,
gracias por comentar. De eso se trata que estos post os sirvan de ayuda!
Me alegro que estés por aquí. Un beso!
Me ha gustado mucho la entrada, está todo muy bien explicado!
Me la apunto porque quizá me sea útil en el futuro ;)
Un besito!
Me encantan todos estos truquitos para el blog muchas gracias por compartirlos te sigo ya me encanta tu blog!!
te invito a visitar mi blog y si te gusta seguirme =)
http://j-adore-lamode.blogspot.com.es/
besitos y felices fiestas
¡Qué buena entrada! La he añadido a "Favoritos". :-) Gracias por la información.
Besos
Muchas gracias!!! Realmente util para unas novatas como nosotras!!!
Feliz nuevo año.
Te miramos.
Estas entradas son de lo más útiles!! Si un día necesito algo de blogger.. podría pedirte ayuda??
Besos, AK.
@Jade
Gracias Jade por tu comentario.
Un beso y feliz año nuevo!
@JOANA SR
Hola Joana,
gracias por pasarte y seguirme. Yo tb me pasaré por tu blog. Para cualquier duda que tengas sobre estas cosas ya sabes ...
Un beso!
@Joanna
Hola Joanna, en Fvoritos ... qué honor jeje cómo me alegro.
Besos y feliz año!
@Miro mientras te vistes
Gracias a ti! me alegro que os sea de ayuda.
Un beso y feliz año!
@Aina Köhler
Hola Aina,
pues claro que puedes preguntarme!! :)
Un beso!
Hola guapa!!!
Acabo de descubrir tu blog a travez del blog siempre radiante y me encanta, este post es muy útil.
besos
Te sigo!!! y te invito a que pases por mi blog.
http://kukymoet.blogspot.com.es/
@Kuky Moet
Hola Kuky Moet
bienvenida al blog y gracias por comentar! Me alegro mucho que te guste.
Me pasaré por tu blog!
Un beso
Me ha encantado la entrada y me ha servido de mucha mucha ayuda :) MUCHISIMAS GRACIAS
solo decirte que he tenido un problemilla y es que para que se vea el formulario he tenido que cambiar una opción que tú no has puesto.
Donde lo quieras publicar darle a opciones que está a la derecha y cambiar la forma de lectura para html y ya aparece.
Por si a alguien os pasa lo mismo y lo de insertar está en archivo no en más opciones una vez abierto (igual lo han cambiado porque como actualizan todo muy a menudo...)
El lunes hago un sorteo quién quiera participar que pase por mi blog http://vidadeveinte.blogspot.com.es
@Vidadeveinte
Hola vidadeveinte, gracias por la anotación, yo no recuerdo de haber tenido problema con eso pero puede que a otras personas les pase.
Un beso!
Publicar un comentario